1年間のKotlinを経て、今月からFlutter。
ドキュメント充実しててすごい。
「package:flutter/material.dart」をインポート。
showDialog()が用意されているので、それを使ってみる。
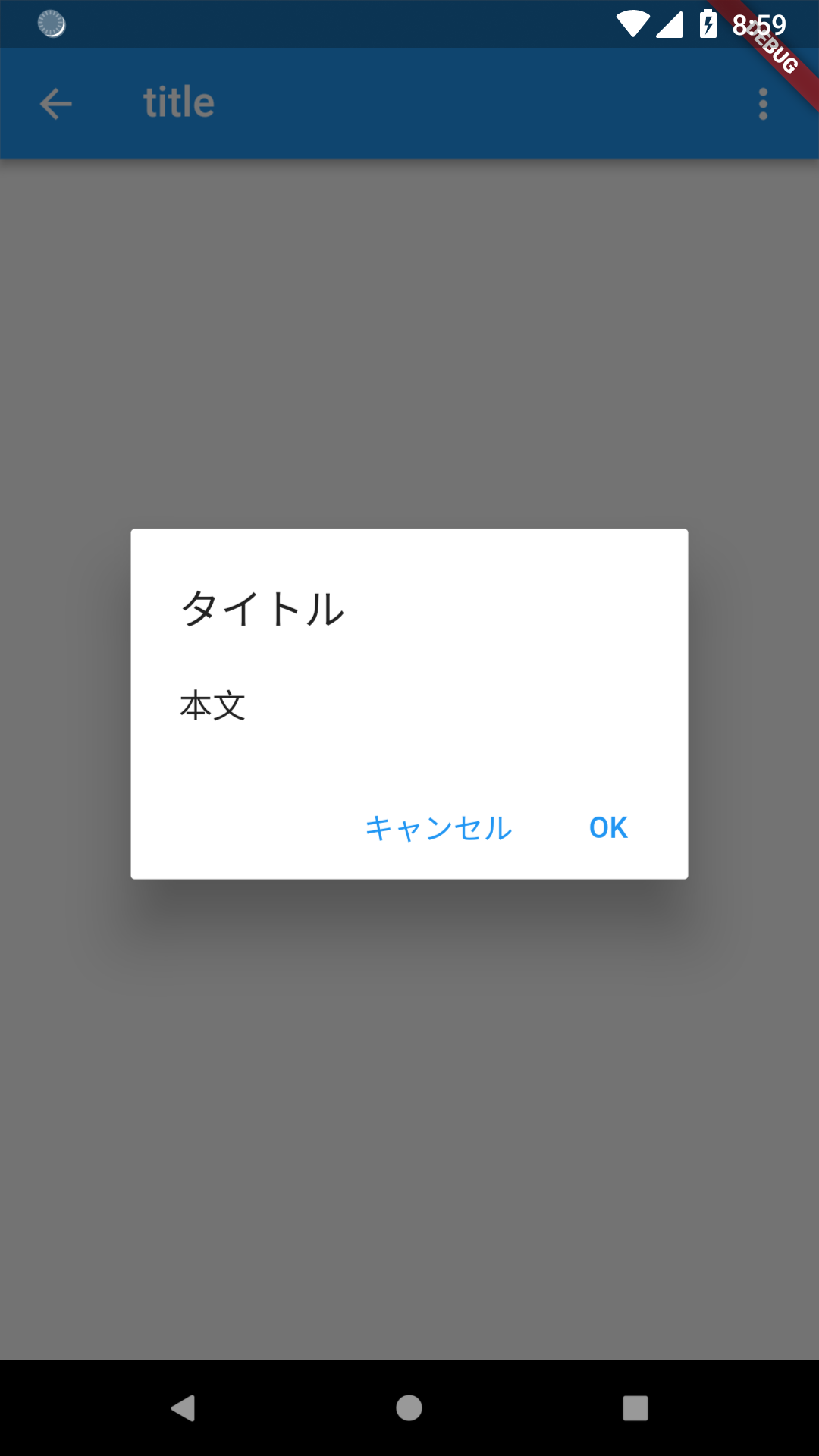
ベタ書きするならこんな感じ。
enum _DialogActionType {
cancel,
ok,
}
void showBasicDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) => new AlertDialog(
title: new Text("タイトル"),
content: new Text("本文"),
// ボタンの配置
actions: <Widget>[
new FlatButton(
child: const Text('キャンセル'),
onPressed: () {
Navigator.pop(context, _DialogActionType.cancel);
}),
new FlatButton(
child: const Text('OK'),
onPressed: () {
Navigator.pop(context, _DialogActionType.ok);
})
],
),
).then<void>((value) {
// ボタンタップ時の処理
switch (value) {
case _DialogActionType.cancel:
print("cancel...");
break;
case _DialogActionType.ok:
print("OK!!");
break;
default:
print("default");
}
});
}
ここだけ関数にしとくとか、
Future showMyDialog(BuildContext context, Widget dialog) {
return showDialog(context: context, builder: (BuildContext context) => dialog);
}
キャンセル処理が要らない場合の共通ボタン作っとくとか、
FlatButton cancelDialogButton(BuildContext context) {
return new FlatButton(
child: const Text('キャンセル'),
onPressed: () {
Navigator.pop(context);
});
}
各newは無しでオッケー。
iOSっぽい見た目にするのは、
・「package:flutter/cupertino.dart」をインポート
・「AlertDialog」を「CupertinoAlertDialog」に変更
・「FlatButton」を「CupertinoDialogAction」に変更
で、いけた。
いい感じにあれしたいところ。
他のパターンのダイアログは追々。