RichText Widgetを使ってやるやつ その1。
その2はこっち。
RichTextで部分的にテキストリンクにする – Flutter
参考:
https://stackoverflow.com/questions/43583411/how-to-create-a-hyperlink-in-flutter-widget
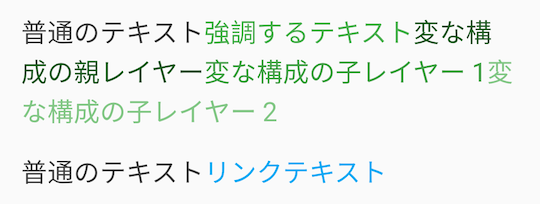
RichTextのtextにTextSpanをセットして、そのchildrenとして更にTextSpanが使えるので、それぞれのstyleに必要に応じたTextStyleを指定するとよさそう。
HTMLのspanタグ的な感じ。多分。
RichText(
text: TextSpan(
children: [
TextSpan(
text: '普通のテキスト',
style: TextStyle(color: Colors.grey[800]),
),
TextSpan(
text: '強調するテキスト',
style: TextStyle(color: Colors.green),
),
TextSpan(
text: '変な構成の親レイヤー',
style: TextStyle(color: Colors.green[900]),
children: [
TextSpan(
text: '変な構成の子レイヤー 1',
style: TextStyle(color: Colors.green[600]),
),
TextSpan(
text: '変な構成の子レイヤー 2',
style: TextStyle(color: Colors.green[300]),
),
],
),
],
),
)
TextStyleでスタイル調整ができ、アプリでパターン化したものがそのまま使えるので、
個人的にAndroidで突然HTMLタグを使うよりは気持ちがすごく楽です。