RichText Widgetを使ってやるやつ その2。
その1はこっち。
RichTextで部分的にテキストカラーを変える – Flutter
参考:前の記事と同じ、というか記事的にはこっちが本題。
https://stackoverflow.com/questions/43583411/how-to-create-a-hyperlink-in-flutter-widget
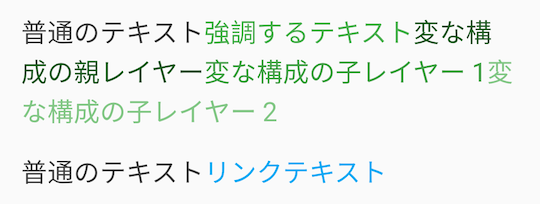
前の記事と同じくRichText→TextSpanを使い、styleで見た目を変えて、recognizerにTapGestureRecognizerをセットしてタップに対応。
アプリ内部への遷移ならこれで良きに計らって。
外部ブラウザで起動する場合は、url_launcherを使うと良さそう。
https://pub.dartlang.org/packages/url_launcher
–
pubspec.yaml
dependencies: url_launcher: "^3.0.3"
–
import 'package:url_launcher/url_launcher.dart';
RichText(
text: TextSpan(
children: [
TextSpan(
text: '普通のテキスト',
style: TextStyle(color: Colors.grey[800]),
),
TextSpan(
text: 'リンクテキスト',
style: TextStyle(color: Colors.lightBlue),
recognizer: TapGestureRecognizer()
..onTap = () {
launch('https://www.google.com/');
},
),
],
),
)
ユーザビリティ的にテキストリンクはやらないに越したことはないとは思ってるけど、規約とかのガチ文章に入れ込んだりとかはありえるのかな。